Originally published: May 24, 2016 Printable PDF Version
Articles Archives
Information and feature overload is reducing user productivity and effectiveness. Evidence of this issue is played out daily in the corporate drama of information retrieval. Frustrated managers try to navigate the company intranet while attempting to get their hands on the latest company HR policies. Confused customers call the support desk after trying to find a part on the e-commerce site now that the company has discontinued the ‘costly’ paper catalogs. Yet at the same time, new projects are initiated to capture and disseminate more data, both structured and unstructured to our users.
Definitions: Taxonomy, Navigation Models, Information Architecture
Beyond the traditional definitions for Taxonomy, Navigation and Information architecture, a pragmatic definition in context of how these terms are used seems in order. We view Taxonomy as the creation of metadata or “Information about the information” on your site or application. Navigation Models are the basis for creating components on your site to allow users to move around and find the information (Menus, Search box, etc). Finally Information Architecture is the process by which user centered design principles like user profiles, content views and task modeling are applied to the taxonomy to allow for an optimal user experience.
As an industry, we are still in our infancy in creating the best strategies for dealing with the fire hose of information being thrust upon us. Sometimes the user just wants a sip and sometime full immersion into the content is more appropriate. Here are some guidelines to consider when dealing with these complex navigation issues:
Provide many ways to find an item

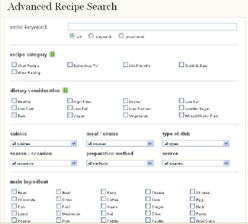
Epicurious.com is food site originally targeting the haute cuisine crowd. Soon they realized the market was much larger for the typical consumer hoping to expand their cooking horizons. By expanding their metadata to leverage the community (ratings) and to include content facets meaningful to the user (Easy to make meals) they were able to address entirely new use cases beyond the traditional taxonomy of a cookbook. A favorite use case of mine is “What can I make for dinner with the food in my refrigerator?” Supply a few ingredients you have on hand and the site provides recipes to make for dinner along with ratings from others in the community and a nicely paired wine. This approach means revisiting your metadata with a more flexible and sympathetic eye to the user and rethinking your data architectures to meet the needs of common user tasks. The result will often lead to new views of data that do not currently exist. Providing these alternative views will promote user exploration and may be the differentiator between success and failure of your search / results solution navigation pattern.
Be careful with the latest fads
One navigation aid heavily used on social networks is the Tag Cloud. This technique relies on the community to tag content (Folksonomy) and then display the tags in different sizes based on the latest social activity. While this can be useful, relying on this approach as the primary navigation waypoint can be challenging. If the user has a clear mental model of how they expect to browse through content, the non-linear approach of tag clouds will emphasize some items but easily lose other key content based on the visual display. In addition, tag clouds do not show data relationships so two related content items may be lost in the cloud spread apart at disparate locations.

Expose more features up front

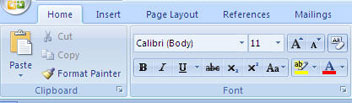
Microsoft had a huge problem they decided to tackle with their Office 2007 products. Word 1.0 started out as a simple word processor with about 50 features and now has grown to a robust product with over 600 features. Feature creep had expanded products like word to the point that many key and useful features were never discovered or used by a large percentage of users. To address this problem, they created Navigation Ribbons at the top menu level to expose these features both visually and textually. Initial reaction from users has been mixed. Experienced users often bristled initially at the new approach. This was to be expected since we know that once you install habits in users they naturally resist change. New and intermittent users performed better and began discovering ‘new’ features and leveraging more of the product functionality.
Lower efficiency costs to get the information
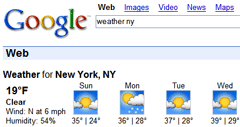
The Google One box approach has revolutionized how we search and retrieve common types of information in the consumer space. What used to be a simple search box has now become a powerful CLI (Command Line Interface) powered by the brains of Google. Need to know the weather in New York, just type ‘Weather NY’ and you’ll get a 4 day forecast along with the current temperatures. Need to know the time in Madrid? Type ‘Time Madrid’ and you’ll get the answer. As a user, they have eliminated the need to go to stock sites to view a brief summary of your stocks, weather sites to see weather forecasts, etc. “Good enough” is the operative lynchpin for meeting the needs of the user. Now Google has also enabled their search appliance to deliver the same type of functionality within your enterprise. Type ‘Revenues December’ and you get your internal company sales numbers in one click vs. having to log in and muddle through that cumbersome ’Executive Dashboard’.

Navigating the path to success…
These guidelines follow well established user centered design principles. As you encounter new challenges with site navigation, following the trail of usability fundamentals is the place to start. Know the user and their motives. Understand their operational model and their tasks. Map your navigation to the user’s mental model and provide consistent waypoints for the user to find their way to your information.
About Us – Classic System Solutions, Inc.
We spend most of our time training and consulting with Global 2000 clients and software vendors to help bring the world more usable software. We have fixed and mobile usability labs to validate our findings and we help them communicate good design solutions and guidelines with our own enterprise software, GUIguide.
About the author
James Hobart is an internationally recognized user interface design consultant based inCalifornia, USA. He specializes in the design and development of large-scale, high-volume client/server and web applications. He is an expert in GUI design for transaction processing systems and strategies for migration to thin-client graphical user interfaces. He can be reached at jimh@classicsys.com
Find more articles on usability and design at www.classicsys.com